# UI 设计
# 设计规范
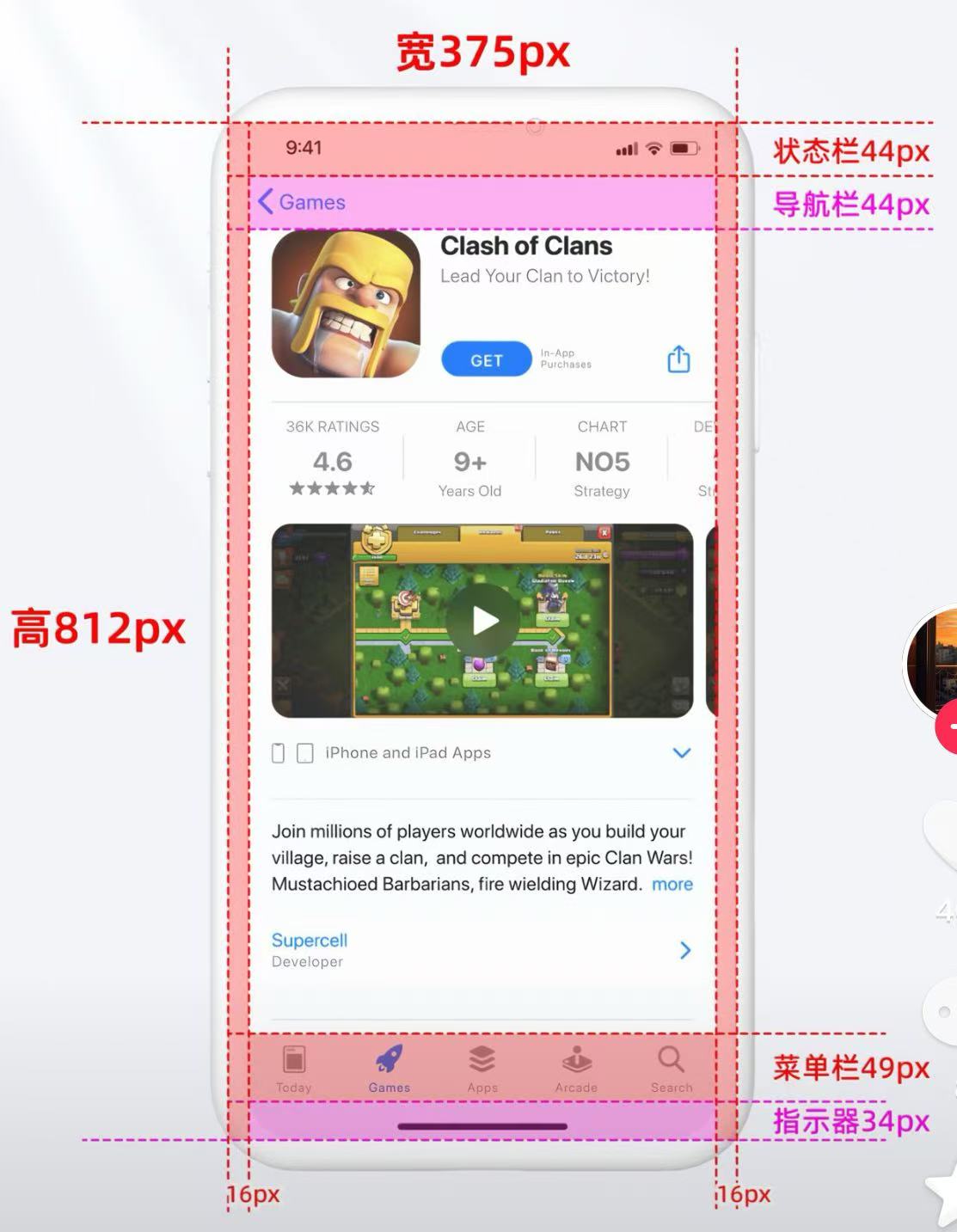
# 界面规范
- 状态栏:44px
- 导航栏:44px
- 菜单栏:49px
- 指示器:34px

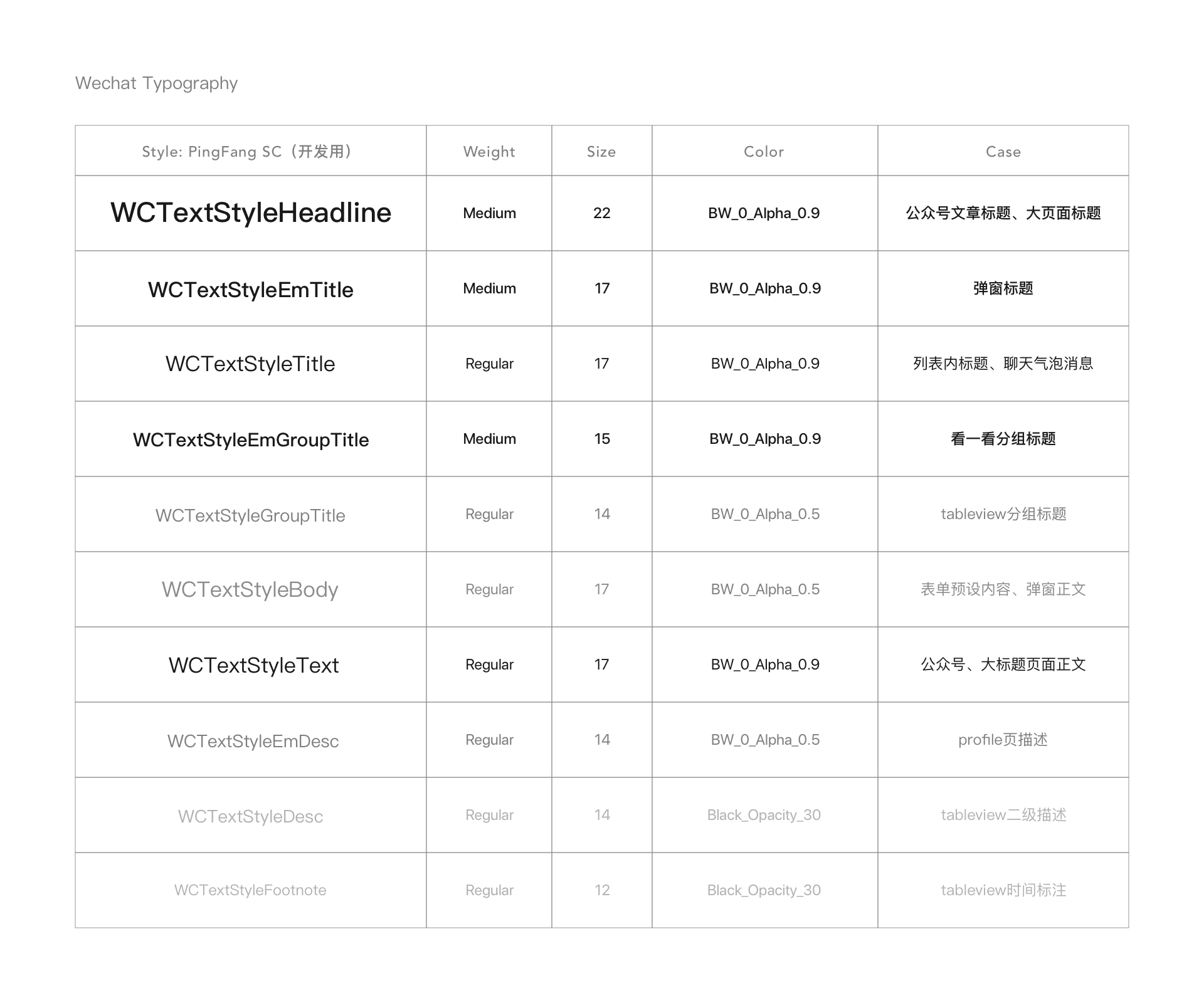
# 字体规范
ios
- 中文:苹方
- 英文:San francisco
android
- 5.0x以上版本:思源黑体/Noto Sans Han
- 5.0以下版本:Droid Sans Fallback
- 英文:Roboto
字体大小:(2倍图)
- 导航栏:32-36px(pt)
- 标签栏:20(pt)
- 主要内容:20、24、28、32(pt)

字体颜色:(慎用纯黑色#000000)
- 重点文字、大标题、一级标题、列表文字、标签、按钮、正文
#333333 - 列表文字、标签、按钮、正文、辅助文字、二级标题
#666666 - 说明文字
#999999 - 标签文字
#c7c7c7
- 重点文字、大标题、一级标题、列表文字、标签、按钮、正文
行高: 单行文本的行高应该与字号保持一致。
对于多行文本和字段,标题采用 1.3 倍行高,正文采用 1.5 倍行高。
标题 1.3 倍行高
标题字号 28pt 22pt 20pt 行高1.3倍 32pt 28pt 26pt 正文1.5倍行高
正文字号 18pt 16pt 14pt 行高1.5倍 26pt 24pt 20pt
# 组件尺寸
1倍图

# 图标规范
图标使用x8
- 金刚区、瓷片区:96px
- 无文字菜单栏、辅助性金刚区、功能按键:64px
- 顶部导航栏、有文字菜单栏、列表、按键:48px
- 小标记、小标签:32px(最小图标尺寸)
TIP
如果图标小于 48 px,则通过边框留白提升至48px
# 即时设计
页面-画板-图层
shift 创建正矩形
ctrl 拖动画板
alt 创建相同图层
alt + shift 等比例圆心缩放
插件自动填充
在属性上按住ctrl键,可以左右调整
框时框,内容是内容
alt键可以查看元素之间像素
alt + g编组
ctrl + d 自动布局复制
