# NodeJS
# fs文件系统模块
# 01.使用readFile方法读取文件内容
// 1. 导入 fs 模块,来操作文件
const fs = require('fs')
// 2. 调用 fs.readFile() 方法读取文件
// 参数1:读取文件的存放路径
// 参数2:读取文件时候采用的编码格式,一般默认指定 utf8
// 参数3:回调函数,拿到读取失败和成功的结果 err dataStr
fs.readFile('./files/11.txt', 'utf8', function(err, dataStr) {
// 2.1 打印失败的结果
// 如果读取成功,则 err 的值为 null
// 如果读取失败,则 err 的值为 错误对象,dataStr 的值为 undefined
console.log(err)
console.log('-------')
// 2.2 打印成功的结果
console.log(dataStr)
})
# 02.判断文件是否读取成功
const fs = require('fs')
fs.readFile('./files/11.txt', 'utf8', function(err, dataStr) {
if (err) {
return console.log('读取文件失败!' + err.message)
}
console.log('读取文件成功!' + dataStr)
})
# 03.写入文件内容
// 1. 导入 fs 文件系统模块
const fs = require('fs')
// 2. 调用 fs.writeFile() 方法,写入文件的内容
// 参数1:表示文件的存放路径
// 参数2:表示要写入的内容
// 参数3:回调函数
fs.writeFile('./files/3.txt', 'ok123', function(err) {
// 2.1 如果文件写入成功,则 err 的值等于 null
// 2.2 如果文件写入失败,则 err 的值等于一个 错误对象
// console.log(err)
if (err) {
return console.log('文件写入失败!' + err.message)
}
console.log('文件写入成功!')
})
# 04.整理成绩
// 1. 导入 fs 模块
const fs = require('fs')
// 2. 调用 fs.readFile() 读取文件的内容
fs.readFile('../素材/成绩.txt', 'utf8', function(err, dataStr) {
// 3. 判断是否读取成功
if (err) {
return console.log('读取文件失败!' + err.message)
}
// console.log('读取文件成功!' + dataStr)
// 4.1 先把成绩的数据,按照空格进行分割
const arrOld = dataStr.split(' ')
// 4.2 循环分割后的数组,对每一项数据,进行字符串的替换操作
const arrNew = []
arrOld.forEach(item => {
arrNew.push(item.replace('=', ':'))
})
// 4.3 把新数组中的每一项,进行合并,得到一个新的字符串
const newStr = arrNew.join('\r\n')
// 5. 调用 fs.writeFile() 方法,把处理完毕的成绩,写入到新文件中
fs.writeFile('./files/成绩-ok.txt', newStr, function(err) {
if (err) {
return console.log('写入文件失败!' + err.message)
}
console.log('成绩写入成功!')
})
})
# 05演示路径问题
const fs = require('fs')
// 出现路径拼接错误的问题,是因为提供了 ./ 或 ../ 开头的相对路径
// 如果要解决这个问题,可以直接提供一个完整的文件存放路径就行
/* fs.readFile('./files/1.txt', 'utf8', function(err, dataStr) {
if (err) {
return console.log('读取文件失败!' + err.message)
}
console.log('读取文件成功!' + dataStr)
}) */
// 移植性非常差、不利于维护
/* fs.readFile('C:\\Users\\escook\\Desktop\\Node.js基础\\day1\\code\\files\\1.txt', 'utf8', function(err, dataStr) {
if (err) {
return console.log('读取文件失败!' + err.message)
}
console.log('读取文件成功!' + dataStr)
}) */
// __dirname 表示当前文件所处的目录
// console.log(__dirname)
fs.readFile(__dirname + '/files/1.txt', 'utf8', function(err, dataStr) {
if (err) {
return console.log('读取文件失败!' + err.message)
}
console.log('读取文件成功!' + dataStr)
})
# path路径模块
# 06.path.join方法的使用
const path = require('path')
const fs = require('fs')
// 注意: ../ 会抵消前面的路径
// const pathStr = path.join('/a', '/b/c', '../../', './d', 'e')
// console.log(pathStr) // \a\b\d\e
// fs.readFile(__dirname + '/files/1.txt')
fs.readFile(path.join(__dirname, './files/1.txt'), 'utf8', function(err, dataStr) {
if (err) {
return console.log(err.message)
}
console.log(dataStr)
})
今后凡是涉及到路径拼接的操作,都要使用 path.join() 方法进行处理。不要直接使用 + 进行字符串的拼接。
# 07.path.basename方法的使用
const path = require('path')
// 定义文件的存放路径
const fpath = '/a/b/c/index.html'
// const fullName = path.basename(fpath)
// console.log(fullName)
const nameWithoutExt = path.basename(fpath, '.html')
console.log(nameWithoutExt)
# 08.path.extname的使用
const path = require('path')
// 这是文件的存放路径
const fpath = '/a/b/c/index.html'
const fext = path.extname(fpath)
console.log(fext)
# 09.时钟案例
// 1.1 导入 fs 模块
const fs = require('fs')
// 1.2 导入 path 模块
const path = require('path')
// 1.3 定义正则表达式,分别匹配 <style></style> 和 <script></script> 标签
const regStyle = /<style>[\s\S]*<\/style>/
const regScript = /<script>[\s\S]*<\/script>/
// 2.1 调用 fs.readFile() 方法读取文件
fs.readFile(path.join(__dirname, '../素材/index.html'), 'utf8', function(err, dataStr) {
// 2.2 读取 HTML 文件失败
if (err) return console.log('读取HTML文件失败!' + err.message)
// 2.3 读取文件成功后,调用对应的三个方法,分别拆解出 css, js, html 文件
resolveCSS(dataStr)
resolveJS(dataStr)
resolveHTML(dataStr)
})
// 3.1 定义处理 css 样式的方法
function resolveCSS(htmlStr) {
// 3.2 使用正则提取需要的内容
const r1 = regStyle.exec(htmlStr)
// 3.3 将提取出来的样式字符串,进行字符串的 replace 替换操作
const newCSS = r1[0].replace('<style>', '').replace('</style>', '')
// 3.4 调用 fs.writeFile() 方法,将提取的样式,写入到 clock 目录中 index.css 的文件里面
fs.writeFile(path.join(__dirname, './clock/index.css'), newCSS, function(err) {
if (err) return console.log('写入 CSS 样式失败!' + err.message)
console.log('写入样式文件成功!')
})
}
// 4.1 定义处理 js 脚本的方法
function resolveJS(htmlStr) {
// 4.2 通过正则,提取对应的 <script></script> 标签内容
const r2 = regScript.exec(htmlStr)
// 4.3 将提取出来的内容,做进一步的处理
const newJS = r2[0].replace('<script>', '').replace('</script>', '')
// 4.4 将处理的结果,写入到 clock 目录中的 index.js 文件里面
fs.writeFile(path.join(__dirname, './clock/index.js'), newJS, function(err) {
if (err) return console.log('写入 JavaScript 脚本失败!' + err.message)
console.log('写入 JS 脚本成功!')
})
}
// 5.1 定义处理 HTML 结构的方法
function resolveHTML(htmlStr) {
// 5.2 将字符串调用 replace 方法,把内嵌的 style 和 script 标签,替换为外联的 link 和 script 标签
const newHTML = htmlStr.replace(regStyle, '<link rel="stylesheet" href="./index.css" />').replace(regScript, '<script src="./index.js"></script>')
// 5.3 写入 index.html 这个文件
fs.writeFile(path.join(__dirname, './clock/index.html'), newHTML, function(err) {
if (err) return console.log('写入 HTML 文件失败!' + err.message)
console.log('写入 HTML 页面成功!')
})
}
# http模块
# 什么是http模块
http 模块是 Node.js 官方提供的、用来创建 web 服务器的模块。通过 http 模块提供的 http.createServer() 方法,就 能方便的把一台普通的电脑,变成一台 Web 服务器,从而对外提供 Web 资源服务。
# 01. 创建基本的web服务器
// 1. 导入 http 模块
const http = require('http')
// 2. 创建 web 服务器实例
const server = http.createServer()
// 3. 为服务器实例绑定 request 事件,监听客户端的请求
server.on('request', function (req, res) {
console.log('Someone visit our web server.')
})
// 4. 启动服务器
server.listen(8080, function () {
console.log('server running at http://127.0.0.1:8080')
})
# 02.了解req请求对象
const http = require('http')
const server = http.createServer()
// req 是请求对象,包含了与客户端相关的数据和属性
server.on('request', (req, res) => {
// req.url 是客户端请求的 URL 地址
const url = req.url
// req.method 是客户端请求的 method 类型
const method = req.method
const str = `Your request url is ${url}, and request method is ${method}`
console.log(str)
// 调用 res.end() 方法,向客户端响应一些内容
res.end(str)
})
server.listen(80, () => {
console.log('server running at http://127.0.0.1')
})
# 03.解决中文乱码的问题
const http = require('http')
const server = http.createServer()
server.on('request', (req, res) => {
// 定义一个字符串,包含中文的内容
const str = `您请求的 URL 地址是 ${req.url},请求的 method 类型为 ${req.method}`
// 调用 res.setHeader() 方法,设置 Content-Type 响应头,解决中文乱码的问题
res.setHeader('Content-Type', 'text/html; charset=utf-8')
// res.end() 将内容响应给客户端
res.end(str)
})
server.listen(80, () => {
console.log('server running at http://127.0.0.1')
})
# 04.根据不同的url响应不同的html内容
const http = require('http')
const server = http.createServer()
server.on('request', (req, res) => {
// 1. 获取请求的 url 地址
const url = req.url
// 2. 设置默认的响应内容为 404 Not found
let content = '<h1>404 Not found!</h1>'
// 3. 判断用户请求的是否为 / 或 /index.html 首页
// 4. 判断用户请求的是否为 /about.html 关于页面
if (url === '/' || url === '/index.html') {
content = '<h1>首页</h1>'
} else if (url === '/about.html') {
content = '<h1>关于页面</h1>'
}
// 5. 设置 Content-Type 响应头,防止中文乱码
res.setHeader('Content-Type', 'text/html; charset=utf-8')
// 6. 使用 res.end() 把内容响应给客户端
res.end(content)
})
server.listen(80, () => {
console.log('server running at http://127.0.0.1')
})
# 05.clock时钟web服务器
// 1.1 导入 http 模块
const http = require('http')
// 1.2 导入 fs 模块
const fs = require('fs')
// 1.3 导入 path 模块
const path = require('path')
// 2.1 创建 web 服务器
const server = http.createServer()
// 2.2 监听 web 服务器的 request 事件
server.on('request', (req, res) => {
// 3.1 获取到客户端请求的 URL 地址
// /clock/index.html
// /clock/index.css
// /clock/index.js
const url = req.url
// 3.2 把请求的 URL 地址映射为具体文件的存放路径
// const fpath = path.join(__dirname, url)
// 5.1 预定义一个空白的文件存放路径
let fpath = ''
if (url === '/') {
fpath = path.join(__dirname, './clock/index.html')
} else {
// /index.html
// /index.css
// /index.js
fpath = path.join(__dirname, '/clock', url)
}
// 4.1 根据“映射”过来的文件路径读取文件的内容
fs.readFile(fpath, 'utf8', (err, dataStr) => {
// 4.2 读取失败,向客户端响应固定的“错误消息”
if (err) return res.end('404 Not found.')
// 4.3 读取成功,将读取成功的内容,响应给客户端
res.end(dataStr)
})
})
// 2.3 启动服务器
server.listen(80, () => {
console.log('server running at http://127.0.0.1')
})
# node.js中的模块化
# 模块分类
Node.js 中根据模块来源的不同,将模块分为了 3 大类,分别是:
- 内置模块(内置模块是由 Node.js 官方提供的,例如 fs、path、http 等)
- 自定义模块(用户创建的每个 .js 文件,都是自定义模块)
- 第三方模块(由第三方开发出来的模块,并非官方提供的内置模块,也不是用户创建的自定义模块,使用前需要先下载)
# 加载模块
使用强大的 require() 方法,可以加载需要的内置模块、用户自定义模块、第三方模块进行使用。
// 1. 加载内置的fs模块
const fs = require('fs');
// 2. 加载用户的自定义模块
const custom = require('./custom.js');
// 3. 加载第三方模块
const moment = require('moment');
# node.js中模块的作用域
# 1. 什么是模块作用域
和函数作用域类似,在自定义模块中定义的变量、方法等成员,只能在当前模块内被访问,这种模块级别的访问限制,叫做模块 作用域。
# 2. 作用域的好处
防止了全局变量污染的问题
# 向外共享模块作用域中的成员
# module对象
在每个 .js 自定义模块中都有一个 module 对象,它里面存储了和当前模块有关的信息,打印如下:
Module {
id: '.',
path: 'F:\\我的\\node学习\\node\\day1',
exports: {},
parent: null,
filename: 'F:\\我的\\node学习\\node\\day1\\moduletest.js',
loaded: false,
children: [],
paths: [
'F:\\我的\\node学习\\node\\day1\\node_modules',
'F:\\我的\\node学习\\node\\node_modules',
'F:\\我的\\node学习\\node_modules',
'F:\\我的\\node_modules',
'F:\\node_modules'
]
}
# module.exports对象
在自定义模块中,可以使用 module.exports 对象,将模块内的成员共享出去,供外界使用。 外界用 require() 方法导入自定义模块时,得到的就是 module.exports 所指向的对象。
# exports对象
由于 module.exports 单词写起来比较复杂,为了简化向外共享成员的代码,Node 提供了 exports 对象。默认情况 下,exports 和 module.exports 指向同一个对象。最终共享的结果,还是以 module.exports 指向的对象为准。
时刻谨记,require() 模块时,得到的永远是 module.exports 指向的对象
注意:为了防止混乱,建议大家不要在同一个模块中同时使用 exports 和 module.exports
# node.js中的模块化规范
Node.js 遵循了 CommonJS 模块化规范,CommonJS 规定了模块的特性和各模块之间如何相互依赖。
CommonJS 规定:
- 每个模块内部,module 变量代表当前模块。
- module 变量是一个对象,它的 exports 属性(即 module.exports)是对外的接口。
- 加载某个模块,其实是加载该模块的 module.exports 属性。require() 方法用于加载模块
# npm
# 包
# 什么是npm包
Node.js 中的第三方模块又叫做包。
不同于 Node.js 中的内置模块与自定义模块,包是由第三方个人或团队开发出来的,免费供所有人使用。
# 为什么需要包
由于 Node.js 的内置模块仅提供了一些底层的 API,导致在基于内置模块进行项目开发的时,效率很低。 包是基于内置模块封装出来的,提供了更高级、更方便的 API,极大的提高了开发效率
# npm 初体验
# 使用npm格式化时间
- 使用 npm 包管理工具,在项目中安装格式化时间的包 moment
- 使用 require() 导入格式化时间的包
- 参考 moment 的官方 API 文档对时间进行格式化
// 1. 导入需要的包
// 注意:导入的名称,就是装包时候的名称
const moment = require('moment')
const dt = moment().format('YYYY-MM-DD HH:mm:ss')
console.log(dt)
# 在项目中安装包的命令
npm install 包的完整名称
npm i 包的完整名称
# 初次安装包后多了哪些文件
初次装包完成后,在项目文件夹下多一个叫做 node_modules 的文件夹和 package-lock.json 的配置文件。
- node_modules 文件夹用来存放所有已安装到项目中的包。require() 导入第三方包时,就是从这个目录中查找并加载包。
- package-lock.json 配置文件用来记录 node_modules 目录下的每一个包的下载信息,例如包的名字、版本号、下载地址等。
# 安装指定版本的包
默认情况下,使用 npm install 命令安装包的时候,会自动安装最新版本的包。如果需要安装指定版本的包,可以在包 名之后,通过 @ 符号指定具体的版本
npm i moment@2.22.2
# 包的语义化版本规范
包的版本号是以“点分十进制”形式进行定义的,总共有三位数字,例如 2.24.0
其中每一位数字所代表的的含义如下:
- 第1位数字:大版本
- 第2位数字:功能版本
- 第3位数字:Bug修复版本
# 包管理配置文件
npm 规定,在项目根目录中,必须提供一个叫做 package.json 的包管理配置文件。用来记录与项目有关的一些配置 信息。例如:
- 项目的名称、版本号、描述等
- 项目中都用到了哪些包
- 哪些包只在开发期间会用到
- 那些包在开发和部署时都需要用到
# 快速创建package.json
npm 包管理工具提供了一个快捷命令,可以在执行命令时所处的目录中,快速创建 package.json 这个包管理
npm init -y
- 上述命令只能在英文的目录下成功运行!所以,项目文件夹的名称一定要使用英文命名,不要使用中文,不能出现空格。
- 运行 npm install 命令安装包的时候,npm 包管理工具会自动把包的名称和版本号,记录到 package.json 中。
# 一次性安装所有的包
可以运行 npm install 命令(或 npm i)一次性安装所有的依赖包
# 卸载包
可以运行 npm uninstall 命令,来卸载指定的包
# npm镜像源
# 查看当前的包下的镜像源
npm config get registry
# 将下包的镜像源切换为淘宝镜像源
npm config set registry=https://registry.npm.taobao.org/
# 包的分类
使用 npm 包管理工具下载的包,共分为两大类,分别是:
- 项目包
- 全局包
# 项目包
那些被安装到项目的 node_modules 目录中的包,都是项目包。
项目包又分为两类,分别是:
- 开发依赖包(被记录到 devDependencies 节点中的包,只在开发期间会用到)
- 核心依赖包(被记录到 dependencies 节点中的包,在开发期间和项目上线之后都会用到)
# 全局包
在执行 npm install 命令时,如果提供了 -g 参数,则会把包安装为全局包。 全局包会被安装到 C:\Users\用户目录\AppData\Roaming\npm\node_modules 目录下。
npm i 包名 -g # 全局安装的包
npm uninstall 包名 -g # 卸载全局安装的包
- 只有工具性质的包,才有全局安装的必要性。因为它们提供了好用的终端命令。
- 判断某个包是否需要全局安装后才能使用,可以参考官方提供的使用说明即可。
# 规范的包结构
一个规范的包,它的组成结构,必须符合以下 3 点要求:
- 包必须以单独的目录而存在
- 包的顶级目录下要必须包含 package.json 这个包管理配置文件
- package.json 中必须包含 name,version,main 这三个属性,分别代表包的名字、版本号、包的入口。
# 开发属于自己的包
- 新建 "packageName" 文件夹,作为包的根目录
- 在 itheima-tools 文件夹中,新建如下三个文件:
- package.json (包管理配置文件)
- index.js (包的入口文件)
- README.md (包的说明文档)
- 在index.js中编写js代码
- 登录npm账号
- 将终端切换到包的根目录之后,运行 npm publish 命令,即可将包发布到 npm 上
- 运行 npm unpublish 包名 --force 命令,即可从 npm 删除已发布的包
# Express
# Express简介
# 什么是Express
官方给出的概念:Express 是基于 Node.js 平台,快速、开放、极简的 Web 开发框架。
通俗的理解:Express 的作用和 Node.js 内置的 http 模块类似,是专门用来创建 Web 服务器的。
Express 的本质:就是一个 npm 上的第三方包,提供了快速创建 Web 服务器的便捷方法。
# Express能做什么
- Web 网站服务器:专门对外提供 Web 网页资源的服务器。
- API 接口服务器:专门对外提供 API 接口的服务器。
# Express的基本使用
- 安装 npm i express@4.17.1
- 创建基本的web服务器
// 1.导入epress
const express = require('express');
// 2.创建web服务器
const app = express();
// 3.调用app.listen(端口号,启动成功后的回调函数),启动服务器
app.listen(8888, ()=> {
console.log('express server running at http://127.0.0.1')
})
- 监听GET请求
// 参数1:客户端请求的URL地址
// 参数2:请求对应的处理函数
// req:请求对象(包含了与请求相关的属性与方法)
// res:响应对象(包含了与响应相关的属性与方法)
app.get("/", function(req, res) {
console.log("请求成功");
res.send("请求路径/");
})
- 监听POST请求
app.post('/post', function(req,res) {
console.log('post请求成功');
res.send('请求路径/post')
})
- 把内容响应给客户端 通过res.send()方法,可以把处理好的内容,发送给客户端(详见3.4)
- 获取URL中携带的查询参数 通过 req.query 对象,可以访问到客户端通过查询字符串的形式,发送到服务器的参数:
app.get("/", function(req, res) {
console.log("请求成功");
// req.query默认是一个空对象
// 客户端使用?name=cy&age=28这种查询字符串的形式,发送到服务器的参数
// 可以通过req.query对象访问到,例如:
// req.query.name req.query.age
console.log(req.query);
res.send("请求路径/");
})
- 获取URL中的动态参数 通过 req.params 对象,可以访问到 URL 中,通过 : 匹配到的动态参数:
// URL地址中,可以通过:参数名的形式,匹配到动态参数值
app.get("/user/:id", function(req, res) {
console.log("请求成功");
// req.params默认是一个空对象
// 里面存放着通过 :动态匹配到的参数值
console.log(req.params);
res.send("请求路径/");
})
# 托管静态资源
# express.static()
express 提供了一个非常好用的函数,叫做 express.static(),通过它,我们可以非常方便地创建一个静态资源服务器, 例如,通过如下代码就可以将 public 目录下的图片、CSS 文件、JavaScript 文件对外开放访问了:
app.use(express.static('public'));
现在,你就可以访问Public目录中的所有文件了
- http://localhost:3000/images/bg.jpg
- http://localhost:3000/css/style.css
- http://localhost:3000/js/login.js
WARNING
Express 在指定的静态目录中查找文件,并对外提供资源的访问路径。因此,存放静态文件的目录名不会出现在 URL 中
# 托管多个静态资源目录
如果要托管多个静态资源目录,请多次调用 express.static() 函数
app.use(express.static('public'));
app.use(express.static('files'));
# 挂载路径前缀
如果希望在托管的静态资源访问路径之前,挂载路径前缀,则可以使用如下的方式
app.use('/public', express.static('public'));
# nodemon
在编写调试 Node.js 项目的时候,如果修改了项目的代码,则需要频繁的手动 close 掉,然后再重新启动,非常繁琐。 现在,我们可以使用 nodemon(https://www.npmjs.com/package/nodemon) 这个工具,它能够监听项目文件 的变动,当代码被修改后,nodemon 会自动帮我们重启项目,极大方便了开发和调试。
# 安装nodemon
npm install -g nodemon
# 使用nodemon
node app.js
# 将上面的中断命令,替换为下面的终端命令,即可实现自动重启动项目的效果
nodemon app.js
# Express路由
在 Express 中,路由指的是客户端的请求与服务器处理函数之间的映射关系。 Express 中的路由分 3 部分组成,分别是请求的类型、请求的 URL 地址、处理函数,格式如下:
app.METHOD(PATH, HANDLER)
# 简单的用法
在 Express 中使用路由最简单的方式,就是把路由挂载到 app 上,示例代码如下:
const express = require('express')
// 创建web服务器,命名为app
const app = express()
// 挂载路由
app.get('/', (req, res) => {
res.send('hello world.')
})
app.post('/', (req, res) => {
res.send('Post Request')
})
// 启动web服务器
app.listen(80, ()=> {
console.log('server running at http://127.0.0.1')
})
# 模块化路由
为了方便对路由进行模块化的管理,Express 不建议将路由直接挂载到 app 上,而是推荐将路由抽离为单独的模块。 将路由抽离为单独模块的步骤如下:
- 创建路由模块对应的 .js 文件
- 调用 express.Router() 函数创建路由对象
- 向路由对象上挂载具体的路由
- 使用 module.exports 向外共享路由对象
- 使用 app.use() 函数注册路由模块
/*----------router.js---------*/
// 1. 导入express
var express = require('express')
// 2. 创建路由对象
var router = express.Router();
// 3. 挂载获取用户列表的路由
router.get('/user/list', function(req, res) {
res.send('Get user list.');
})
// 4. 挂载添加用户的路由
router.post('/user/add', function(req, res) {
res.send('Add new user.');
})
// 5. 向外导出路由对象
module.exports = router;
/*----------index.js-----------*/
const express = require('express');
const app = express();
// 1. 导入路由模块
const router = require('./02.router.js');
// 2. 注册路由模块
// 2.1 普通注册
app.use(router);
// 2.2 添加路由api前缀
app.use('/api', router);
// 注意:app.use()函数的作用就是用来注册全局中间件
app.listen(8880, ()=> {
console.log('http://localhost:8880');
})
# Express中间件
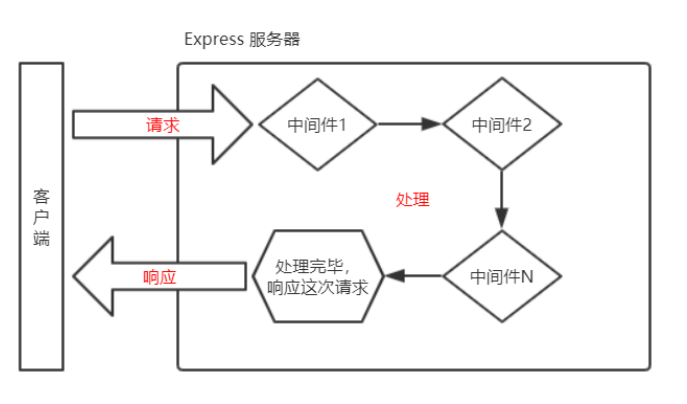
# Express中间件概念
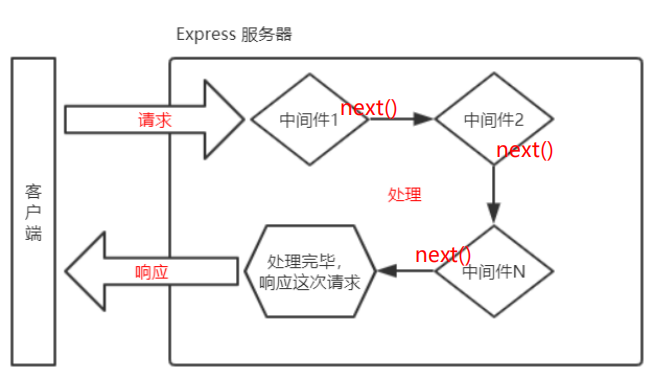
中间件(Middleware ),特指业务流程的中间处理环节。(理解为Java中的过滤器即可)
- Express中间件调用流程
 (opens new window)
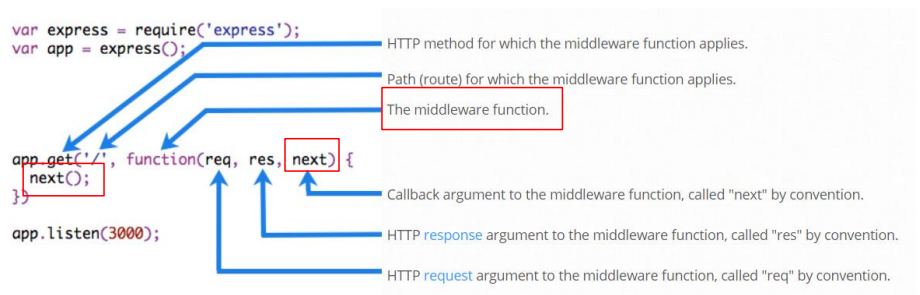
(opens new window) - Express 的中间件,本质上就是一个 function 处理函数,Express 中间件的格式如下
 (opens new window)
(opens new window)
注意
中间件函数的形参列表中,必须包含 next 参数。而路由处理函数中只包含 req 和 res。
- next 函数是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由。
 (opens new window)
(opens new window)
# Express中间件体验
# 全局中间件
- 定义全局中间件函数
// 常量mw所指向的,就是一个中间件函数
const mw = function(req, res, next) {
console.log('这是一个简单的中间件函数!');
// 注意:在当前中间件的业务处理完毕后,必须调用next()函数
// 标识把流转关系转交给下一个中间件或路由
next();
}
// 全局生效中间件
app.use(mw);
/*---------全局中间件的简化形式----------*/
app.use(function(req, res, next) {
console.log('这是一个最简单的中间件函数!');
next();
})
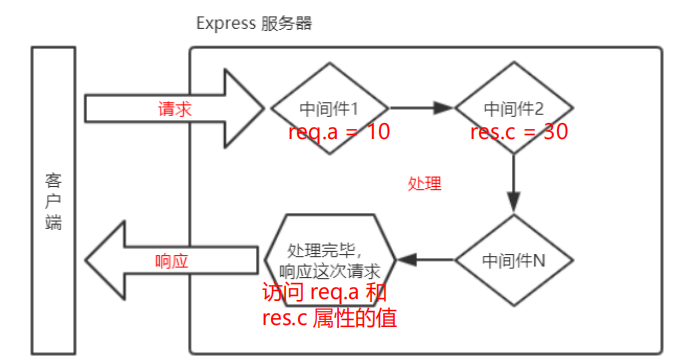
- 中间件的作用
多个中间件之间,共享同一份 req 和 res。基于这样的特性,我们可以在上游的中间件中,统一为 req 或 res 对象添加自定义的属性或方法,供下游的中间件或路由进行使用。 (opens new window)
(opens new window) - 定义多个全局中间件
可以使用 app.use() 连续定义多个全局中间件。客户端请求到达服务器之后,会按照中间件定义的先后顺序依次进行调用
# 局部中间件
- 不使用 app.use() 定义的中间件,叫做局部生效的中间件
/ 常量mw所指向的,就是一个中间件函数
const mw = function(req, res, next) {
console.log('这是一个局部的中间件函数!');
// 注意:在当前中间件的业务处理完毕后,必须调用next()函数
// 标识把流转关系转交给下一个中间件或路由
next();
}
app.get("/", mw, (req, res) => {
console.log("get请求");
res.send("请求成功!");
})
- 定义多个局部中间件
// 以下两种写法是“完全等价”的,可根据自己的喜好,选择任意一种方式进行使用
app.get("/", mw1, mw2, (req, res) => {
res.send("Home page.");
})
app.get("/", [mw1, mw2], (req, res) => {
res.send("Home page.");
})
# 中间件的5个注意事项
- 一定要在路由之前注册中间件
- 客户端发送过来的请求,可以连续调用多个中间件进行处理
- 执行完中间件的业务代码之后,不要忘记调用 next() 函数
- 为了防止代码逻辑混乱,调用 next() 函数后不要再写额外的代码
- 连续调用多个中间件时,多个中间件之间,共享 req 和 res 对象
# 中间件的分类
- 应用级别的中间件
// 应用级别全局中间件
app.use(function(req, res, next) {
console.log('这是一个最简单的中间件函数!');
next();
})
// 应用级别局部中间件
app.get("/", mw, (req, res) => {
console.log("get请求");
res.send("请求成功!");
})
- 路由级别的中间件
var router = express.Router();
// 路由级别中间件
router.use( function(req, res, next){
console.log('路由中间件!')
next();
})
app.use("/", router);
- 错误级别的中间件
app.get('/', function(req, res) { // 1.路由
throw new Error('服务器内部发生了错误!'); // 1.1 抛出一个自定义错误
res.send('home page');
})
app.use(function (err, req, res, next) { // 2.错误级别的中间件
console.log('发生了错误:' + err.message) // 2.1 在服务器打印错误消息
res.send('Error!' + err.message) // 2.2 向客户端响应错误相关的内容
})
- Express 内置的中间件
自 Express 4.16.0 版本开始,Express 内置了 3 个常用的中间件,极大的提高了 Express 项目的开发效率和体验:
- express.static 快速托管静态资源的内置中间件,例如: HTML 文件、图片、CSS 样式等(无兼容性)
- express.json 解析 JSON 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用)
- express.urlencoded 解析 URL-encoded 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用)
app.use(express.json) app.use(express.urlencoded({extendesd: false})) - 第三方的中间件
非 Express 官方内置的,而是由第三方开发出来的中间件,叫做第三方中间件。在项目中,大家可以按需下载并配置
第三方中间件,从而提高项目的开发效率。
例如:在 express@4.16.0 之前的版本中,经常使用 body-parser 这个第三方中间件,来解析请求体数据。
使用步骤如下:
- 运行 npm install body-parser 安装中间件
- 使用 require 导入中间件
- 调用 app.use() 注册并使用中间件
Express 内置的 express.urlencoded 中间件,就是基于 body-parser 这个第三方中间件进一步封装出来的。
# 自定义中间件
自己手动模拟一个类似于 express.urlencoded 这样的中间件,来解析 POST 提交到服务器的表单数据。
实现步骤:
- 定义中间件
app.use(function (req, res, next) {
//中间件业务逻辑
})
- 监听 req 的 data 事件
在中间件中,需要监听 req 对象的 data 事件,来获取客户端发送到服务器的数据。
如果数据量比较大,无法一次性发送完毕,则客户端会把数据切割后,分批发送到服务器。所以 data 事件可能会触 发多次,每一次触发 data 事件时,获取到数据只是完整数据的一部分,需要手动对接收到的数据进行拼接。
// 定义变量 用来存储客户端发送过来的请求体数据
let str = '';
// 监听req对象的data事件(客户端发送过来的新的请求体数据)
req.on('data', (chunk) => {
// 拼接请求体数据,隐式转换为字符串
str += chunk;
})
- 监听 req 的 end 事件
当请求体数据接收完毕之后,会自动触发 req 的 end 事件。
因此,我们可以在 req 的 end 事件中,拿到并处理完整的请求体数据。示例代码如下:
// 监听req对象的end事件(请求体发送完毕后自动触发)
req.on('end', ()=> {
// 打印完整的请求体数据
console.log(str)
// TODO: 把字符串格式的请求体数据,解析成对象格式
})
- 使用 querystring 模块解析请求体数据 Node.js 内置了一个 querystring 模块,专门用来处理查询字符串。通过这个模块提供的 parse() 函数,可以轻松把 查询字符串,解析成对象的格式。示例代码如下
// 导入处理querystring的node.js内置模块
const qs = require('querystring')
//调用qs.parse()方法,把查询字符串解析为对象
const bod = qs.parse(str);
- 将解析出来的数据对象挂载为 req.body 上游的中间件和下游的中间件及路由之间,共享同一份 req 和 res。因此,我们可以将解析出来的数据,挂载为 req 的自定义属性,命名为 req.body,供下游使用。示例代码如下:
// 监听req对象的end事件(请求体发送完毕后自动触发)
req.on('end', ()=> {
// 打印完整的请求体数据
console.log(str)
// 把字符串格式的请求体数据,解析成对象格式
const bod = qs.parse(str);
req.body = str;
next()
})
- 将自定义中间件封装为模块 为了优化代码的结构,我们可以把自定义的中间件函数,封装为独立的模块
const qs = require('querystring');
function bodyParser (req, res, next) {
/* 省略方法体 */
}
// 向外导出解析请求体数据的中间件函数
module.exports = bodyParser;
// ----------------------分割线----------------------//
// 1. 导入自定义的中间件模块
const myBodyParser = require('./custom-body-parser')
// 2.注册自定义的中间件模块
app.use(myBodyParser);
# Mysql
# 安装与测试mysql模块
- 安装操作 MySQL 数据库的第三方模块(mysql)
npm install mysql
- 通过 mysql 模块连接到 MySQL 数据库
// 1.导入mysql模块
const mysql = require('mysql');
// 2.建立与mysql数据库的连接
const db = mysql.createPool({
host: '127.0.0.1', // 数据库的IP地址
user: 'root', // 登录数据库的账号
password: 'chengyi123', // 登录数据库的密码
database: 'node_test' // 指定要操作那个数据库
})
- 通过 mysql 模块执行 SQL 语句
// 检测mysql模块能否正常工作
db.query('select 1', (err, results) => {
if(err) return console.log(err.message)
// 只要打印出[RowDataPacket {'1':1}]的结果,就证明数据库连接正常
console.log(results);
})
# 使用mysql模块
- 查询数据
// 查询 users 表中所有的数据
const sqlStr = 'select * from users'
db.query(sqlStr, (err, results) => {
// 查询数据失败
if (err) return console.log(err.message)
// 查询数据成功
// 注意:如果执行的是 select 查询语句,则执行的结果是数组
console.log(results)
})
- 插入数据
// 1. 要插入到user表中的数据对象
const user = {username: 'Spider-Man', password: 'pcc321'};
// 2. 待执行的SQL语句,其中英文的?标识占位符
const sqlStr = 'insert into users (username, password) values (? ,?)';
// 3.使用数据的形式,依次为?占位符指定具体位置
db.query(sqlStr, [user.username, user.password], (err, results) => {
if(err) return console.log(err.message) // 失败
if(results.affectedRows === 1) {console.log('插入成功')} //成功
})
- 插入数据的便捷方式
// 1. 要插入到user表中的数据对象
const user = {username: 'Spider-Man2', password: 'pcc321'};
// 2. 待执行的SQL语句,其中英文的?标识占位符
const sqlStr = 'insert into users set ?';
// 3.使用数据的形式,依次为?占位符指定具体位置
db.query(sqlStr, user, (err, results) => {
if(err) return console.log(err.message) // 失败
if(results.affectedRows === 1) {console.log('插入成功')} //成功
})
- 更新数据
// 1.要更新的数据对象
const user = {id:3, username: 'aaa', password: '000'}
// 2. 要执行的sql语句
const sqlStr = 'update users set username=?, password=? where id=?';
// 3. 调用db.query() 执行sql语句的同时,使用数组一次为占位符指定具体的位置
db.query(sqlStr, [user.username, user.password, user.id], (err, results) => {
if(err) return console.log(err.messgae); // 失败
if(results.affectedRows === 1) {console.log('更新数据成功')} //成功
})
- 更新数据的辩解方式
// 1.要更新的数据对象
const user = {id:3, username: 'aaa1', password: '0000'}
// 2. 要执行的sql语句
const sqlStr = 'update users set ? where id=?';
// 3. 调用db.query() 执行sql语句的同时,使用数组一次为占位符指定具体的位置
db.query(sqlStr, [user, user.id], (err, results) => {
if(err) return console.log(err.messgae); // 失败
if(results.affectedRows === 1) {console.log('更新数据成功')} //成功
})
- 删除数据
// 1.要执行的sql语句
const sqlStr = 'delete from users where id=?';
// 2. 调用db.query() 执行sql语句的同时,为占位符指定具体的值
// 注意:如果sql语句中有更多的占位符,则必修使用数据为每个占位符指定具体的值
// 如果sql语句中只有一个占位符,则可以省略数据
db.query(sqlStr, 3, (err, results) => {
if(err) return console.log(err.message) // 失败
if(results.affectedRows === 1) {console.log('删除数据成功!')} //成功
})
# 前后端的身份认证
# web开发模式
目前主流的 Web 开发模式有两种,分别是:
- 基于服务端渲染的传统 Web 开发模式
- 基于前后端分离的新型 Web 开发模式
# 身份认证
对于服务端渲染和前后端分离这两种开发模式来说,分别有着不同的身份认证方案:
- 服务端渲染推荐使用 Session 认证机制
- 前后端分离推荐使用 JWT 认证机制
# 在Express中使用Session认证
- 安装express-session中间件 在 Express 项目中,只需要安装 express-session 中间件,即可在项目中使用 Session 认证:
npm install express-session
- 配置express-session中间件 express-session 中间件安装成功后,需要通过 app.use() 来注册 session 中间件,示例代码如下:
// 1.导入session中间件
const session = require('express-session');
// 2.配置session中间件
app.use(session({
secret: 'chengyi day day happy',
resave: false,
saveUninitialized: true
}))
- 向session中存数据 当 express-session 中间件配置成功后,即可通过 req.session 来访问和使用 session 对象,从而存储用户的关键信息:
// 解析post提交过来的表单数据
app.use(express.json())
// 登录的API接口
app.post('/api/login', (req, res) => {
console.log(req.body.username)
// 判断用户提交的登录信息是否正确
if(req.body.username !== 'admin' || req.body.password !== '000000') {
return res.send({status: 1, msg: '登录失败'})
}
req.session.user = req.body; // 将用户的信息,存储到session中
req.session.islogin = true //将用户的登录状态,存储到Session中
res.send({status: 0, msg: '登录成功'})
})
- 从session中取数据
// 从session中取数据
app.get('/api/username', (req, res) => {
// 判断用户是否登录
if(!req.session.islogin) {
return res.send({status: 1, msg: 'fail'})
}
res.send({status: 0, msg: 'success', username: req.session.user.username})
})
- 清空session
// 清空session
app.post('/api/logout', (req, res) => {
req.session.destroy();
res.send({
status: 0,
msg: '退出登录成功'
})
})
# 在Express中使用jwt认证
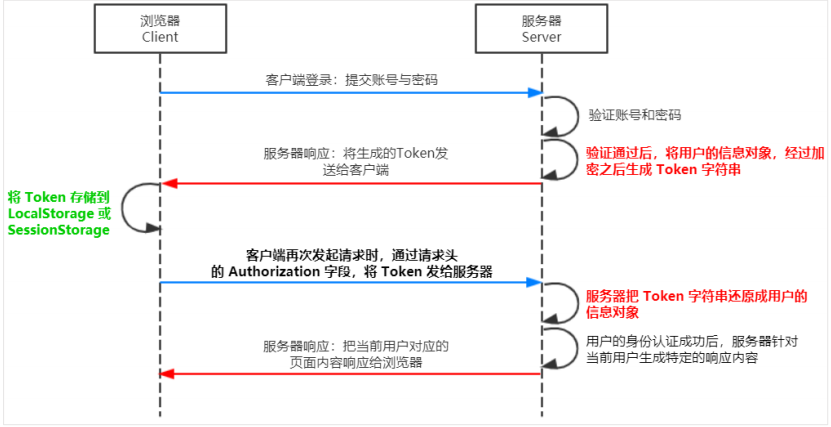
# jwt工作原理
# jwt的组成部分
JWT 通常由三部分组成,分别是 Header(头部)、Payload(有效荷载)、Signature(签名)。
三者之间使用英文的“.”分隔,格式如下:
Header.Payload.Signature
# 使用JWT
- 安装JWT相关的包
npm install jsonwebtoken express-jwt
- jsonwebtoken 用于生成 JWT 字符串
- express-jwt 用于将 JWT 字符串解析还原成 JSON 对象
- 导入JWT相关的包
// 1.导入用于生成JWT字符串的包
const jwt = require('jsonwebtoken')
// 2.导入用于将客户端发送过来的jwt字符串,解析还原成JSON对象的包
const expressJWT = require('express-jwt')
- 定义secret密钥 为了保证 JWT 字符串的安全性,防止 JWT 字符串在网络传输过程中被别人破解,我们需要专门定义一个用于加密和解密 的 secret 密钥:
- 当生成 JWT 字符串的时候,需要使用 secret 密钥对用户的信息进行加密,最终得到加密好的 JWT 字符串
- 当把 JWT 字符串解析还原成 JSON 对象的时候,需要使用 secret 密钥进行解密
// 3. secret密钥的本质:就是一个字符串
const secretKey = 'chengyi day day happy';
- 登录成功后生成JWT字符串
app.post('/api/login', function(req, res) {
// 判断用户提交的登录信息是否正确
if(req.body.username !== 'admin' || req.body.password !== '000000') {
return res.send({status: 1, msg: '登录失败'})
}
let userInfo = req.body;
console.log(userInfo)
res.send({
status: 200,
message: '登录成功!',
// 调用jwt.sign()生成字符串,三个参数分别是:用户信息对象、加密密钥、配置对象
token: jwt.sign({username: userInfo.username}, secretKey, {expiresIn: '30s'})
})
})
- 将JWT字符串还原为JSON对象
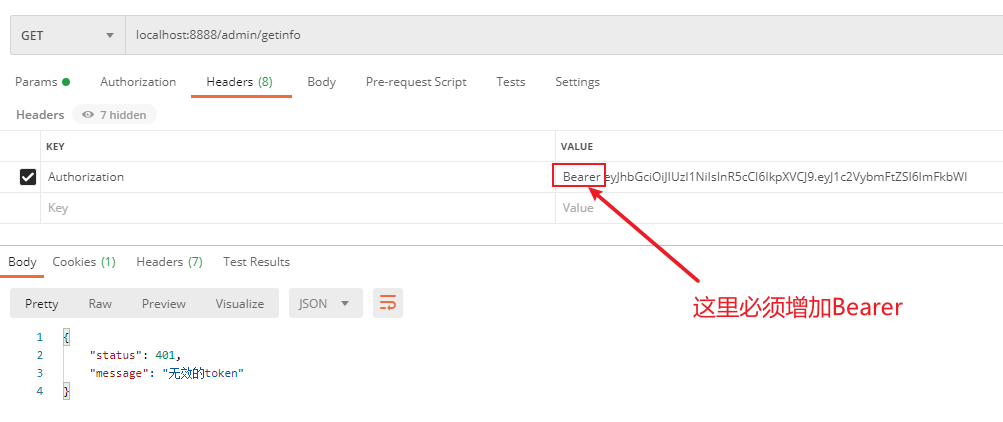
客户端每次在访问那些有权限接口的时候,都需要主动通过请求头中的 Authorization 字段,将 Token 字符串发
送到服务器进行身份认证。
此时,服务器可以通过 express-jwt 这个中间件,自动将客户端发送过来的 Token 解析还原成 JSON 对象:
// 使用app.user()来注册中间件
// expressJWT({secret: secretKey}) 就是用来解析Token的中间件
// .unless({path: [/^\/api\//]})用来指定那些接口不需要访问权限
app.use(expressJWT({ secret: secretKey }).unless({ path: [/^\/api\//] }))
// 这是一个需要权限的api接口
app.get('/admin/getinfo', function(req, res) {
console.log(req.user);
res.send({
status: 200,
msessage: '获取用户信息成功!',
data: req.user
})
})
- 捕获解析JWT失败后产生的错误 当使用 express-jwt 解析 Token 字符串时,如果客户端发送过来的 Token 字符串过期或不合法,会产生一个解析失败 的错误,影响项目的正常运行。我们可以通过 Express 的错误中间件,捕获这个错误并进行相关的处理,示例代码如下:
app.use((err, req, res, next) => {
// token解析失败导致的错误
if(err.name === "UnauthorizedError") {
return res.send({status: 401, message: '无效的token'})
}
// 其他原因导致的错误
res.send({status: 500, message: '未知错误'})
})