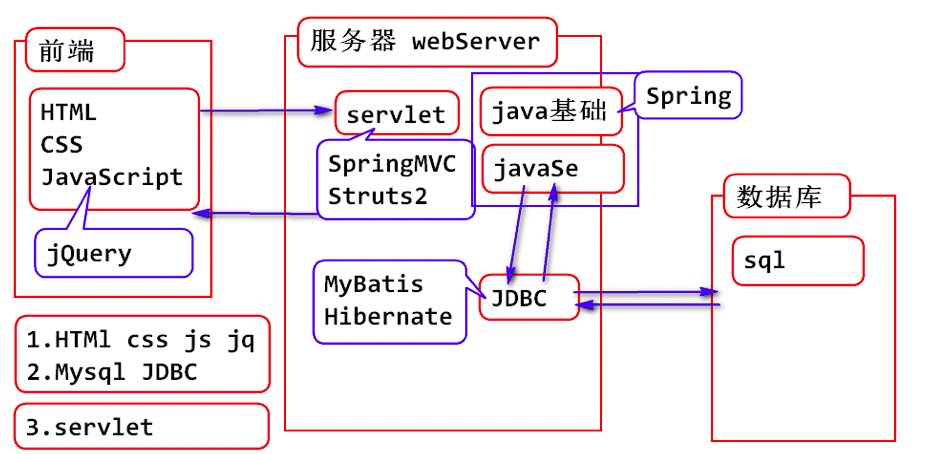
# 前端介绍
 1.HTMl
1.HTMl
- 用来勾勒出网页的结构和内容(骨架)
2.CSS
- 样式,美化页面
3.JavaScript
- 让页面呈现出动态的效果和动态的数据
4.JQuery
- 用来简化JavaScript
# HTML
Hyper Text Markup Language:超文本标记语言,html是一门网页制作语言, html相当于是标签和属性固定的xml
- 什么是超文本:不仅仅包含纯文本,还包括文本的字体,样式,颜色等,还包括多媒体信息(图片,音频,视屏)
- html的学习内容:
1.学习都有哪些固定的标签
2.学习标签内部有哪些固定的属性
3.学习标签和标签之间的嵌套关系
# 创建第一个html文件
# HTML页面的基本结构
1. 文档声明,告诉浏览器用html那个版本的标准去解析页面
2. html 除了声明所有内容都在html里面
3. html里面包括两个根标签 head和body
4. head里面的内容用户是看不到的,是告诉浏览器解析当前页面时候的注意事项
5. body用户看到的所有内容都在body里面
<!DOCTYPE html>:按照html5的标准去解析页面
<html>
<head>
//给浏览器看的内容写这里
</head>
<body>
//给用户看的内容写这里
</body>
</html>
# Head里面的内容
- meta:页面元数据标签,指页面的一些基础信息
<meta charset="UTF-8">:指定字符集,文件保存时使用的字符集和浏览器解析数据时用的字符集<mete name="keywords" content="java培训,ios培训,ui培训">:设定页面的关键字,合理使用此内容能够让更多的用户访问到 (提高搜索引擎爬虫找到此页面的概率) - title:标题标签,设置网站的标题,和关键字有相同的作用,有利于SEO优化
# body 体标签
# body内部的常用标签
1.标题标签:<h1></h1>......<h6></h6>
- 常用属性:align="center" 用来控制标签内容的对齐方式
# 段落标签
<p></p>:此标签的上面和下面会有空行
# 列表标签
1.无序列表 u1 unordered-list,li list-item
- 格式:
<ul>
<li>看电影</li>
<li>打篮球</li>
<li>王者荣耀</li>
</ul>
- 常见属性:type 用来控制每一项前面的内容(实心圆,空心圆,方块)
2.有序列表
<ol>
<li>打开冰箱</li>
<li>把大象装进冰箱</li>
<li>关上冰箱门</li>
</ol>
- 常见属性:type,start,reversed(反转)
3.列表的嵌套
学了哪些知识?
1. 变量
2. 数据类型
3. 运算符
# 分区标签 div和span
- 页面中可以划分多个显示区域,被划分的区域可以进行复用,或对区域内部的所有内容进行统一的管理
- 分区元素本身没有任何显示效果,可以理解成是一个容器
- div: 块级分区,一个div独占一行
- span: 行内分区,可以和多个元素共占一行
<div>div1</div>
<div>div2</div>
<div>div3</div>
<span>span1</span>
<span>span2</span>
<span>span3</span>
- 通常一个页面中会分为三大分区
<body>
<div>头部区域</div>
<div>体部区域</div>
<div>尾部区域</div>
</body>
- html5标准中新增了几个分区标签
- header
- article(正文,文章的意思)
- footer
- nav(导航)
<body>
<header>头部区域</header>
<nav>导航区域</nav>
<article>正文区域</article>
<footer>尾部区域</footer>
</body>
# 元素分类(标签)分类
块级元素:独占一行的元素
- 例如:
- div, p, h1-6, hr(分割线)
- 例如:
行内元素:可以和其他元素共用一行的元素
- 例如:
- span,
<i></i>和<em></em>(斜体) <b></b>和<strong></strong>(加粗)<u></u>下划线<del></del>和<s></s>删除线
- span,
- 例如:
# 换行标签 <br>
# 行内元素空格折叠现象
在一行内如果连续多个空格,只会显示一个,如果有需求显示多个空格需要显示多个空格需要把空格替换成
# 常见特俗字符
- 空格 :
- < :
< >:>- 换行 :
<br>
# 图片标签,单标签
格式:
<img src="路径">路径分为绝对路径和相对路径
绝对路径:包括磁盘路径和网络路径
磁盘路径:c:/imgd/a.jpg 处于安全考虑,通常we服务软件不允许访问工程之外的资源 网址路径:http://www.abc.com/a.jpg相对路径:相对于当前页面文件的为止,同级直接写图片名,存在子目录 a中则相对路径为:a/b.jpg,如果存在上级目录:../../c.png
路径总结:工作中本网站的图片资源一般都是用相对路径,如果访问网站外部资源则使用绝对路径
图床:行业内称专门提供网页的网站称为图床
- 好处:不需要占用自己服务器资源
- 坏处:图床网站路径改变后,图片就看不到了
常见属性:
- src:路径
- alt:当图片不能正常显示的时候,显示此属性的值。
- title:图片的描述信息,鼠标悬停显示内容
- width/height: 宽高属性,值为像 px 素或百分比,如果只设置宽度则高度会按照原始比例缩放
支持的图片格式
- jpg:不支持透明色
- png:支持透明色
- gif:动图
# 名词解释
- 标签(元素):html或xml中存在于一对尖括号加内容称为标签,标签分为:单标签
(<a>)双标签(<a></a>)自闭标签(<a/>) - 属性:存在于标签内部的键值对
- 子标签:标签内部的标签
- 标签内容:标签内部的文本
# 注释
- 格式: 快捷键:control+shift+/ (Mac是cmd+/)
# 图像地图 map
- 什么是图像地图:可以将图片中的某个部分作为可点击的连接。
- 使用方式
<img alt="图片" src="chenyuqi.jpg" width="800px" usemap="#mymap">
<map name="mymap" id="myname">
<area alt="圆形" shape="circle"
coords="200,200,50" href="resume1.html">
<area alt="矩形" shape="rect"
coords="0,0,50,50" href="http://www.baidu.com">
</map>
- 如果使用shape=rect,coords的值代表的意思是左上角点的x和y, 还有右下角点的坐标x和y。如果shape=circle,coords表示圆心坐标和半径
- href属性:值为一个路径,相对路径和绝对路径,区域被点击时会直接访问此路径的内容,路径可以直接指向页面,也可以指向图片资源,也可以指向其他类型的文件,会下载此文件
# 超链接 a
- 在网页中经常使用超连接进行链接导航,语法:
<a href="路径">链接</a> - target属性:控制从什么为止跳转,如果值为_self是从当前页面跳转(默认),值为_blank是跳转到一个新窗口显示页面
- a标签可以支持以下几种写法:
<a href="http://pan.baidu.com">百度网盘</a>
<a href="http://tmooc.cn" target="_blank">TMOOC</a>
<a href="map2.html" target="_self">图像地图练习</a>
<a href="day01.zip">文件下载</a>
<a href="chenyuqi.jpg">浏览图片</a>
# a标签锚点的使用
- 通过锚点可以实现页面内部为止的跳转
- 操作方式
- 在页面中的某个位置设置锚点:
<a id="top" name="top"><a> - 通过超链接跳转到锚点的位置:
<a href="#top">回到顶部</a>
- 锚点练习:
图片1 图片2 图片3 图片4
<a href="#p1">图片1</a>
<a href="#p2">图片2</a>
<a href="#p3">图片3</a>
<a name="p1" id="p1"></a>
<img alt="图片1" src="chenyuqi.jpg" width="100%">
<!-- <a name="p2" id="p2"></a> -->
<img name="p2" id="p2" alt="图片2" src="xuyating.jpg" width="100%">
<a name="p3" id="p3"></a>
<img alt="图片3" src="zhouzhiruo.jpg" width="100%">
# 表格标签
- 什么是表格:有一些单元格的矩形框按照从左到右从上到下的顺序排列组成的内容为表格
- 作用:以一定的结构来显示信息
- 表格的格式:
<table cellpadding="10px" cellspacing="0" border="1" >
<tr>
<th colspan="2">这是表头</th>
</tr>
<tr>
<td>1-1</td>
<td>1-2</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
</tr>
</table>
- 表格属性:
- cellspacing: 每个单元格之间的间距和单元格距表格边框的距离
- cellpadding: 内容与单元格边框的距离
- width/height:表格的宽高
- border:边框的宽度,是否有边框
- colspan: column(列) span 合并列
- rowspan: row span 合并行
# 课程表练习 参见table5.html文件
# 行分组
在前端编程的时候,使用分组便于整体操作表格的头部和尾部
- 格式:
<table>
<thead>
<th></th> table-head
</thead>
<tbody>
</tbody>
<tfoot>
</tfoot>
</table>
- caption标签,写在table标签内部,起到表格标题的作用
<table border="1" cellspacing="0">
<caption>订单列表</caption>
</table>
# 表单 form
- 在浏览器中,浏览器向服务器发送数据,一般使用的都是表单
表单内部的控件有:文本框,密码框,单选框,多选框,下拉列表,文件选择,时间选择,提交按钮。
# 文本框
- 用于获取用户输入的单行数据
- 格式:
<form action="提交地址">
用户名:<input type="text">
</form>
- 属性:name, values:默认值,maxlength: 最大长度,readonly:只读
# 密码框
- 格式:
<form action="提交地址">
用户名:<input type="password">
</form>
# 单选
- 格式:
性别:<input type="radio" name="gender" value="男">男
<input type="radio" name="gender" value="女" checked="checked">女
<input type="radio" name="gender" value="其他">其他
- 属性:name:多个单选控件的name值要一致,value:提交数据时会把value的值提交到服务器,checked:设置默认选中
# 复选框(多选)
- 格式:
爱好:<input type="checkbox" name="hobby" value="dy">看电影
<input type="checkbox" name="hobby" value="cg">唱歌
<input type="checkbox" name="hobby" value="lq" id="lq">篮球
<input type="checkbox" name="hobby" value="mn">美女
# 标签 label
- 作用:点击元素内容也可以选中
- 格式:
<label for="lq">篮球</label>
# 文件选择
- 选择上传的文件
- 格式:
靓照:<input type="file" name="pic">
# 日期选择
- 格式:
生日:<input type="date" name="birthday">
# 隐藏域
- 格式:
<input type="hidden" name="id" value="1">
- 作用:此控件用户看不到,有些场景需要提交一部分用户不需要看到的数据,比如修改数据时的id
# 文本域 textarea
- 输入多行数据时使用
- 格式:
个人介绍:<textarea name="intro" rows="3" cols="30">这个人很能干。。。</textarea>
# 下拉选
- 格式:
<select name="city">
<option>选择城市:</option>
<option value="bj">北京</option>
<option value="sh">上海</option>
<option value="gz">广州</option>
</select>
# 按钮
- 提交按钮:
- 重置按钮:
- 普通按钮
- 格式:
<input type="submit" value="注册">
<input type="reset" value="重置">
<input type="button" value="按钮">
# DOM
- DOM document object model 文档对象模型,学习DOM主要学习对html标签的增删改查操作 1.1 查询页面中的元素
- 通过id查询页面中的元素
- 通过元素名称查询 获取的是整个页面的元素
- 通过层级关系查询
- 通过name属性值查询
//1. 通过id查找元素
var p = document.getElementById("pid");
//2. 通过标签名称查找,得到的是数组,就算只有一个,也是数组
var inputs = document.getElementsByTagName("input");
//这样是只取一个
document.getElementsByTagName("input")[0];
//3. 通过层级关系查找
//3.1 获取下级 元素.childNodes 获取当前元素内部所有的内容
//包括文本内容和元素内容
var nodes = p.childNodes; //这里有报错了
//3.2 获取元素的上级元素 格式: 元素.parentElement
var div = p.parentElement;
//3.3 获取兄弟元素
var nodes2 = p.parentElement.childNodes;
//4. 通过name属性获取元素
var inputs = document.getElementsByName("gender");
1.2 创建元素
- var li = document.createElement("li");
/* 往页面中添加一个新的div */
onload = function(){
//创建一个新的元素
var newDiv = document.createElement("div");
//给元素设置内容
newDiv.innerText="新的div";
//添加到body里面
document.body.appendChild(newDiv);
}
1.3 元素中添加子元素 需要先得到父元素 和创建新的元素
- 父元素.appendChild(新元素)
- 插入元素 需要先得到父元素和弟弟元素
- 父元素.insertBefore(新元素,弟弟元素);
1.4 删除元素
- 父元素.removeChild(被删除的元素)
1.5
- onmouseover="方法名"; 在鼠标之置于元素上方时执行
- onmouseout="方法名"; 在鼠标从元素中移出时执行
练习:1.3案例 页面中准备一个文本框和按钮
通过无序列表显示北京 上海 广州
点击按钮的时候在广州后面添加内容
<script type="text/javascript">
function add(){
//得到用户输入内容
var input = document.getElementById("myinput");
//创建li
var myLi = document.createElement("li");
//给li添加内容
myLi.innerText = input.value;
//得到ul元素
var myUl = document.getElementsByTagName("ul")[0];
//把li添加到ul里面
myUl.appendChild(myLi);
}
</script>
</head>
<body>
<input id="myinput" type="text">
<input type="button" onclick="add()" value="添加">
<hr>
<ul>
<li>北京</li>
<li>上海</li>
<li>广州</li>
</ul>
</body>
# 网页轮播图 1lbt2.html
# 秒表 2time.html
# 补充
querySelector() 方法返回文档中匹配指定 CSS 选择器的一个元素。
